- Android alkalmazások - szoftver kibeszélő topik
- Fotók, videók mobillal
- Samsung Galaxy A56 - megbízható középszerűség
- Xiaomi Mi 11 Ultra - Circus Maximus
- Apple iPhone 16 Pro - rutinvizsga
- Samsung Galaxy S23 és S23+ - ami belül van, az számít igazán
- Mobil flották
- Milyen okostelefont vegyek?
- Yepp: korlátlanság és streaming-modell a Yettel adatforradalma
- Ujjal lehet mutogatni a Huawei csúcsórájára
-

Mobilarena
WordPress tartalom kezelő rendszer (CMS) topik
Új hozzászólás Aktív témák
-

FeniX-
senior tag
-

FeniX-
senior tag
válasz
 CharlieDrop
#6996
üzenetére
CharlieDrop
#6996
üzenetére
Akkor talán érdemes olyan formában csinálni, hogy a termék alap ID-ja a kulcs, és a felhasználó által hozzáadott szöveg megy egy külön adatszerkezetbe.
pl.
termék :
termék_id : 1,
termék_id : 2
termék_user_egyedi :
{ termék:1, { [user_id:1, txt:"szöveg1"], [user_id:2, txt:"szöveg2"],...} },
{ termék:2, { [user_id:1, txt:"szöveg1"], [user_id:2, txt:"szöveg2"],...} } -

CharlieDrop
veterán
Gondolkodtam Advanced Custom Fields bővítménybe, de igazából nem teljesen erre való. Van elementoros frontend része, de az nem ad át semmit.
Azzal az első két lépést meg tudom csinálni, hogy a főoldalon bekérek egy mezőt és az OK után lefrissíti az oldalt így ki tudok tenni egy mezőt egy képre és olyan, mintha a terméken lenne. De aztán ez nem megy át a megrendelésre.
Ekkor jutottam oda amit FeniX írt, hogy letárolom DB-be, hisz a rendeléshez úgy is ott kell lennie. Csak attól tartok, hogy egy kampánynál rázúdulnak az oldalra több százan egyszerre ott meg azt mondja az adatbázis, hogy kösz feladom.... -

CharlieDrop
veterán
válasz
 #57018880
#6995
üzenetére
#57018880
#6995
üzenetére
Olyat találtam, de a koncepció sajnos kötött.
1. lépés főoldalon bekér egy szöveget, az OK gomb után (vagy még gépelés közben :S)
2. lépés: megjelenik a szöveg a főoldalon az összes termékre helyezve, ezt bonyolítja, hogy minden terméken kicsit máshol van a szöveg
3. lépés: a termék képe alatt/mellett a megrendelem gomba kattintva betölt a termék oldal
4. lépés: itt még esetleg több sorral bővül az egyedi termék dolgai, van olyan amihez fotót is mellékelnek, ezeknek nem kell megjelenni a termékképen, de az első a főoldalon bekért szövegnek igen (illetve ha több kép van a termékről, akkor csak az elsőn).
5 lépés: megrendelés véglegesítése innen már sima ügy, mert már a mostani koncepcióban is van olyan, hogy különböző termékekhez a a rendeléskor különböző sornyi (jellemzően 1-5) extra szöveget kér bele, amiből majd az egyedi termék lesz.Ettől sajnos eltérni nem tudok. És nem tudom ezt a koncepciót hogy verhetném végig wordpressen...
Egyedi oldalba session változókat használnék az lenne a legegyszerűbb, nem tudom bedrótozzam-e, mert már most is elementorra építettem fel, de amennyire kezd egyedi lenni, kezd értelmetlen lenni ez is. Csak ha jön újabb termék, akkor egyszerűbb ha nem engem kell megkérni, hogy kerüljön fel, hanem valamilyen könnyed módon ki lehet tenni a főoldalra... -

#57018880
törölt tag
válasz
 CharlieDrop
#6989
üzenetére
CharlieDrop
#6989
üzenetére
Az első része, a megjelenítés szuper egyszerű.
, majd rendeléshez hozzárakni, hogy utána majd egyedi termék legyen belőle.
Ezt biztosan meg sem kísérelném, még a logikusabb fordított sorrendben sem, én a rendelés kezelő adminra kitennék egy gombot, amivel a shop dolgozója ( ha minden feltétele teljesíthető ), tud generálni egyedi terméket, és utána generálni rá egy új megrendelést.
Itt ugye még nagy kérdés lehet (számodra), hogy kell e az egyedi termék, azaz más is rendelheti később ugyanazt? vagy elég lenne hozzá adni termék attribútumokat -> termék variációt -> frissíteni a megrendelést?
Elképzelhető, hogy egyébként van kész megoldás, ha ruhára, dobozra vagy valamilyen elterjedt terméket kell variálni.
-

FeniX-
senior tag
Lehet olyat is, hogy az adatbázisban csak egy fáljnevet tárolsz aznapra, (vagy akár db nélkül) és valamilyen mappában letárolod egy fáljban a cuccot.
De tényleg, talán hatékonyabb valamilyen adatstruktúrába szervezni ezeket az egyszerű stringeket-felhasználó párosokat. (Akár db-vel, vagy anélkül) -

FeniX-
senior tag
válasz
 CharlieDrop
#6992
üzenetére
CharlieDrop
#6992
üzenetére
Ha leírod a teljes koncepciót, talán jobban megértem, de lehetséges, hogy nem muszáj 1000 külön rekordot csinálni ehhez.
Lehet valami JSON-os adatstruktúrát is csinálni neki, vagy olyasmit, mint amit a wp csinál pl. az options táblájában.
pl:
' { user1:"string1", user2:"string2" ... } és így tovább. Mondjuk 1 rekord lehet a nap 1 órájában belépett felhasználók sora, vagy X óra, amennyi elfér egy VARCHAR mezőben.Az ajax fgv. hívás sem lehet olyan túl nagy fejtörés, ha az adatszerkezetet kitalálod magadnak, onnantól már egyszerű, és biztosan van rá példa is.
-

FeniX-
senior tag
válasz
 CharlieDrop
#6989
üzenetére
CharlieDrop
#6989
üzenetére
Hali, ezt úgy érted, hogy felhasználónként egyedi? Mert akkor lehet meta adat is.
A session is egy jó ötlet.
Lehet teljesen custom adattábla is. Ha már abban benne van, bárhonnan eléred később.
Ez valami sima shortcode is lehet a téma functions.php fáljlában.
Ha ( főoldal ) {
[shortcode] -> db.
}
és utána a db-ből kiszeded. -

CharlieDrop
veterán
Valaki csinált már olyat, hogy a főoldalon bekért egy input mezőben egy szöveget, azt utána megjelenítette több aloldalon?
Nem találok rá semmi épkézláb megoldást.
Woo webáruházba kellene egy olyan, hogy a főoldalon bekér egy szöveget, azt a termékek thumbnail képein megjeleníteni, majd amikor kosárba rakja, akkor oda továbbvinni a szöveget képen megjeleníteni, majd rendeléshez hozzárakni, hogy utána majd egyedi termék legyen belőle.
Agyaltam wp_Session-ön vagy hasonlón, nem tudom jó irány-e.
Köszi a tippeket
-

Met
nagyúr
Létezik reklámblokkoló barát popup plugin?
Az elképzelés hogy gombra kattintva felugrik egy ablak kapcsolat űrlappal.
Popup Maker-t próbáltam de már aktiválás után js hibát jelzett a WP.
uBlock origin kikapcsolás után megjavult. -

Agostino
addikt
sziasztok
létre kellene hoznom kb. sos egy oldalt ha megoldható, amely a következőt tudja: beregelek előre száz embert, ez oké. ez a száz ember időről-időre be kell lépjen és változó adatmezőkben adatokat kell, hogy betöltsön illetve ha szeretne határidőig módosítson. tehát belép a user, ott egy form. ide vagy pénzösszegeket ír be, létszámadatokat stb. ha kitöltötte elküldi a formot. időkerettől függően ha akarja, vissza kellene tudnia nyitni a formot és javíthatja. egy form lehet hogy csak öt mezőt tartalmaz, de lehet, hogy százat. bizonyos mezók csak bizonyos adatot engednének: csak szám, csak szöveg, csak egész szám. nekem egy-egy menet végén db-ből csv-be ki kellene exportálnom az adatokat. én egy sima wp + ninja forms kombinációra gondoltam, de nem tudom, hogy a ninja forms képes-e visszanyitni adatot, enged-e módosítást, tud-e userhez rendelni adatokat. van itt aki jobban ismeri és meg tudja erősíteni ezt?
-

SpaceJam
aktív tag
Szerintem kezdd az elején: wpsuli.hu/tanfolyamok
Ingyenes videosorozat Elementor témakörben A-Z-ig. -

gboszi
senior tag
Sziasztok valaki tudna nekem elementorban segíteni? Csináltam egy oldalt (nem a nyitó) ahol tartalom van és elmentettem (valahogy) s a lényeg, hogy most minden oldalam, akár régi akár új automatikusan ugyanaz. Remélem érthető amit írtam, s hogy valami bagatel dolog. Valami single page post atyaúristen
-

The DJ
addikt
válasz
 sarasota123
#6980
üzenetére
sarasota123
#6980
üzenetére
Ezek a szekciók a sablonod nyelvi fájljaiból érkeznek (rosszabb esetben PHP-be vannak kódolva), így Loco Translate segítségével fogod tudni magyarítani őket.
-

sarasota123
aktív tag
Sziasztok, az mitől lehet, hogy a woocommerce-el kreált webshopom csak részben magyar? a wordpress-t átállítottam magyarra, a szerverre felraktam a legújabb woocommerce magyar pakkot, és semmi sem változik. [kép]

-

adatfalo
senior tag
válasz
 sarasota123
#6977
üzenetére
sarasota123
#6977
üzenetére
Én az ilyesmit általában Woocommerce + Request a Quote pluginnal szoktam megoldani. (Sok ilyen plugin van, ingyenes és fizetős is). Azért építem fel Woocommerce-ben, mert innen jóval könnyebb szintet lépni ha egyszer közvetlen értékesítés is lenne belőle. Egyébként pedig könnyebb managelni a termékeket, valamint egy ilyen "katalógus" oldal simán működhet a háttérben raktárkészlet kezelésként, számlázó rendszerrel is összeköthető, stb.
-

CharlieDrop
veterán
válasz
 sarasota123
#6977
üzenetére
sarasota123
#6977
üzenetére
bármelyik form plugin jó lehet. WPforms elég jó
-

sarasota123
aktív tag
sziasztok, kellene csinálnom egy rendelős oldalt, nem rendes webshop, mert fizetés pl. nem kéne rá. annyi, hogy lenne 10 termék képpel, egy kis infoval és be lehet írni a darabszámot mindegyiknél és elküldeni a rendelést névvel, címmel. aztán emailben érkezne erről egy értesítés nekem. erre milyen plugint (lehet fizetős is) /módszert ajánlanátok?

-

Taci
addikt
válasz
 adatfalo
#6975
üzenetére
adatfalo
#6975
üzenetére
Sajnos ezzel is ugyanaz, ugyanúgy hibásan működik.
Raktam bele pár sor logolást, így a JS-ben pl. látom, hogy melyik rész fut le hibás értékekkel:
const scrollHeight = $(document).height();console.log("scrollHeight = " + scrollHeight);const scrollPos = Math.floor($(window).height() + $(window).scrollTop());console.log("scrollPos = " + scrollPos);Alapból betöltődik 4 elem, ezek egyenként kb. 7-800 pixelt foglalnak el.
Ezeket az értékeket mutatja a konzol a működő (csúnya) változatban (scrollozás után, mert az ezeket tartalmazó függvény csak akkor van meghívva):
scrollHeight = 2806scrollPos = 654scrollHeight = 2806scrollPos = 656scrollHeight = 2806scrollPos = 660Aztán ha eleget scrolloztam, elér egy beállított értéket, tölti a többi elemet.
A nem jól működő módszerrel pedig ugyanezek az értékek:
scrollHeight = 2806scrollPos = 2807scrollHeight = 2806scrollPos = 2812scrollHeight = 5347scrollPos = 5358Itt látszik, hogy a scrollPos változó értéke "száll el", tehát ezzel a számítással van gondja ennél a módszernél:
const scrollPos = Math.floor($(window).height() + $(window).scrollTop());
Ráadásul már egy minimális görgetés után is. Míg a működő változatban elég sokat kell görgetnem le, hogy elérjem a beállított küszöbértéket, ahol aktiválódik az ezeket tartalmazó függvény, a nem működő változatban elég egy picit scrolloznom, máris látom a csúszka méretéből, hogy mint a bolond, minden más elemet is betöltött egyből.Ugyanitt az első elem magassága nem 7-800 pixel, hanem a tartalmat szépen betölti rá, de az alja teljesen a lap aljáig ér (tehát a 4 elem magassága plusz a térközök és egyéb elemek.)
És amint görgetek, a hibás értékek miatt egyből tölti a többi elemet, ami miatt ennek az első elemnek a magassága megint csak a teljes laphossz lesz.
Itt ha nézem a kódját, azt látom, ha a következő sort a megfelelő css-ből nem használom, akkor normális mérettel jeleníti meg az elemeket:height: calc(100% - 15px);
Próbáltam ezt a részt kiszedve a CSS-ből betölteni az oldalt, hátha köze van a scrollPos kalkulált értékéhez, de nem, semmi. Ha ezt a(z itt) hibásan működő részt kiszedem belőle, a JS-ben akkor is hibásan kezeli le a dolgot.Magasság (height) itt is (CSS), magasság ott is (JS).
Más probléma nem nagyon van. (lletve a szebb módszernél nem tölti be a HTML-ben beálíltott favicon-t pl., de ez nem gond, gondolom, így működik, erre kár is karaktert pazarolni.)
De nem a szkriptek vagy a CSS fájlok helye a gond, ez biztos.Most annak nézek utána, nem-e ezeket a függvényeket ( calc(), Math.floor() ) kezeli rosszul a WP.
Másnál is előjött ez a probléma: pl. itt -

adatfalo
senior tag
Mit jelent a bekavarodik? Böngésző consoljában mit látsz? Valami felülírja?
Próbálj meg generálni egy szimpla sablont, minden egyedi CSS és JS nélkül: https://underscores.me/
Lehet így nem lesz minek felülírnia a kódodat, egyébként az assets/js/ és assets/css/
általában így szokták a css és js fileokat tárolni a sablonokban/pluginokban és erre hivatkoznak. -

Taci
addikt
válasz
 CharlieDrop
#6972
üzenetére
CharlieDrop
#6972
üzenetére
Az a fura, hogy ahogy nézem, minden más tökéletesen működik.
Néztem cikkeket arról, amit mondtál, kerestem, hogy hol lehetnek ez a fix helyek, de a legtöbb helyen azt találtam, hogy ha a szokott módon van belinkelve a fájl (css, js), akkor rendben lesz.
És mondom, 99,99%-ban rendben is van. Csak az a baj, az nem 100%.
Na mindegy, keresgélek meg, szerencsére a csúnya módszerrel is működik, erre meg ráérek rájönni később is. Hátha valakinek majd még lesz ötlete. -

Taci
addikt
válasz
 adatfalo
#6970
üzenetére
adatfalo
#6970
üzenetére
Hmm, elő jött egy probléma, jó eséllyel Wordpress-eredetű, hátha tudjátok is rá a megoldást.
Mintha rosszul kezelné a "magasságot" (height). A CSS fájlokban lévő magasságra vonatkozó értékeknél is teljesen bekavarodik (pl.
height: calc(100% - 15px);), illetve JS-ben lévő "magasságkezelésnél" is teljesen elvérzik (pl.scrollHeight = $(document).height();).Ezek mind tökéletesen működnek, ha a "béna" módon illesztem be a kódot, viszont ha a "szép megoldással" (külön sablon template-be), akkor az ehhez kapcsolódó oldalelemek teljességgel szétesnek. Minden más (úgy tűnik) rendben van ezen kívül.
Kipróbáltam másik sablonnal is, ugyanígy rosszul működik.
Így hirtelen most ezt a StackOverflow-bejegyzést találtam, ami szintén ezt a problémát említi:
https://stackoverflow.com/questions/35433385/div-height-100-not-going-along-with-bootstrap-and-wordpress
Van megoldási javaslatuk (!importantminden ilyen elemhez), viszont ugye ez csak CSS-t érint, a JS-szkriptjeim így is elvéreznek, plusz nem szeretném az amúgy tökéletesen működő CSS-t emiatt bántani. Akkor inkább maradok a "béna" módszernél.De hátha ti tudjátok, mi és miért történik, és főleg hogyan lehet ezt orvosolni, de ha lehet, a Wordpress oldalán.
Köszönöm.
-

adatfalo
senior tag
-

Taci
addikt
válasz
 adatfalo
#6968
üzenetére
adatfalo
#6968
üzenetére
Azt a mindenit!




Ez nekem teljesen új! Az első része megvolt, így csináltam egy teljesen üres template-et. Viszont utána ahogy írod is, ebbe a kis semmi blokkba passzíroztam bele (jelenleg) 750 sort.



(Ráadásul az oldal splash screen-jét elkezdte mindig betölteni, így résen kellett lennem és Esc-pel megszakítani, hogy szerkeszteni tudjam...
 Na igen, ennyire vagyok szakmabeli...
Na igen, ennyire vagyok szakmabeli...  )
)Nagyon szépen köszönöm, hogy megosztottad ezt az infót és videót (tényleg elég sokat kommunikál Arnie-val
 ), ki is próbáltam egyből, ez így valóban sokkal kulturáltabb megoldás!
), ki is próbáltam egyből, ez így valóban sokkal kulturáltabb megoldás!Köszönöm!

Ha frissül majd a template, ezt a saját készítésű fájlt is piszkálni fogja, vagy csak a saját fájljait frissíti? (Kompletten letörli a mappáját, és az új forrásból behúzza, vagy a mappa megmarad, csak a tartalmát írja felül, így az én fájlomat nem bántja?)
Vagy csináljak egy "gyerek sablont" (hú de rosszul hangzik magyarul. Child theme.)? -

adatfalo
senior tag
Szerintem itt félreértések vannak. Egyedi sablont hozz létre (vagy egészíts ki egy meglévőt), de ne úgy, hogy a
vezérlőpult>oldalak>főoldal-t szerkeszted, mert úgy gyakorilatilag tényleg - ahogy írtad is - csak egy kis blokkba (a the_content) részbe tudsz beilleszteni tartalmat.
The DJ és CharlieDrop is arra gondolt, hogy FTP-n létrehozol egy új php file-t ami az egyedi page template-ed lesz.
Ebbe természetesen be tudod írni a Te általad írt HTML kódot, és ha szükséges be tudod húzni php-val a wordpress különböző elemeit.
Itt egy példa videó (végigkattintgattam, sok benne az Arnold Schwarzenegger, de egyébként jónak tűnik ).
). -

Taci
addikt
Igen, köszi, pont így csinálom most is. Csak így annyira "csúnya" (már amikor szerkesztem, mert a beépített 21-es (Twenty Twenty-One) témánál csináltam az üres template-et, és amikor a HTML blokkot szerkesztem, az csak egy nagyon szűk blokkba engedi beszúrni a tartalmat, ami elég viccesen néz ki
 ) , ezért gondoltam, rákérdezek, hátha van valami "szebb" módja. De végülis működik gond nélkül, szóval akkor nem nézegetem, csak hagyom dolgozni.
) , ezért gondoltam, rákérdezek, hátha van valami "szebb" módja. De végülis működik gond nélkül, szóval akkor nem nézegetem, csak hagyom dolgozni. 
Köszi!@CharlieDrop: Nem tudom már átírni, HTML-ben van, (bőven) ezer feletti sor már több fájlból összeállítva, összekötve PHP-val, SQL-lel, scroll-ozás közben dinamikusan hozzáadott tartalommal. Ezt a közeljövőben nem fogom tudni újraírni - és még ez sincs kész. Na majd egyszer.

-

Taci
addikt
Sziasztok!
Adott egy teljesen HTML weboldal, de szeretném, hogy WordPress alatt fusson.
Jelenleg csak úgy tudtam megoldani, hogy egy blank template-be HTML-kódként az oldal Wordpress szerkesztőjében belerakom. Elég csúnya így - ellenben működik.Van jobb (és szebb) megoldás rá, hogy Wordpress .html oldalt futtasson? Tehát ha van mondjuk egy index.html kezdőlapom (külön könyvtárban persze), a Wordpress alapból azt nyissa meg? Esetleg a .htaccess fájlban kell valami be-/átírni?
Köszi!
-

FeniX-
senior tag
Sziasztok,
szükségem lenne tesztelés céljából egy POST request-tel "meglőni" egy oldalt és valahogy látni az oldal által küldött választ (http kód, fejléc)
Van erre valami értelmes tool, vagy curl-lal esetleg javascript ajax-xal kéne csinálnom?
Kisült estére az agyam.
Hali! -

anddrew
tag
Sziasztok! Egy gyors kérdésem lenne.
Elkezdtem lefordítani angolra az oldalamat, azonban nem szeretnék minden meglévő tartalmat képekkel együtt ismételten feltölteni, ezzel terhelve és lassítva a betöltési időt...
Tehát az új angol menümnek a linkjeit a meglévő magyar oldalakra szeretném átirányítani, de ezt a wp nem engedi.Például:
Adott a "Beltéri Festés" című menü, amely a ".../festes" linkre dob, azonban, ha
az új "Interior Painting" menühöz az URL-be beírom a ".../festes", akkor automatikusan korrigálja ".../festes-2" címre.Mi lehet ebben az esetben a megoldás? Vagy nem kéne aggódnom a lassulás miatt a beépített lazy load miatt?

Előre is nagyon szépen köszönöm a segítséget, és elnézést ha már volt ilyen jellegű kérdés!

Andris -

FeniX-
senior tag
Az előzőre találtam workaround-ot.
Másik probléma:
egy osztály fgv.-nyén belül két eltérő $wpdb update lefut, mindegyik után meghívom a "last_query"-t, hogy lássam, hogy pontosan mi futott le.
lokálhost-on phpunit-tal tökéletesen jól működik, a web-en meg ugyanazt a query-t látom mindkét lefuttatott adatbázis művelet után. Az utolsó query (update) nem lép érvényre, ellenben hibát sem kapok, csak - a wp szerint - ugye ugyanz a query fut le 2x és így a második update-nak 0 módosított sora van, azt kapom return-ban.
Az mennyire probléma, hogy a wpdb egyszer van definiálva global-ként, és utána egy osztályváltozóban el van mentve?
Bár, szerintem nem az okozza a hibát. -

FeniX-
senior tag
Halihó, valamelyikőtök találkozott már azzal, hogy az "update_user_meta" fgv. 0-s user Id-ra nem működik? (A dokumentáció nem említi meg külön, én legalábbis nem láttam.)
Sajnos van olyan scenario az oldalon, amivel bajlódok, hogy nem bejelentkezett felh.-hoz kéne elmenteni egy szöveget, ami amúgy generic. -

Met
nagyúr
válasz
 SpaceJam
#6953
üzenetére
SpaceJam
#6953
üzenetére
Köszi.
Nem volt semmi ilyen igény.
Ez meg ez legyen itt aztán annyi. Már annak szoktam örülni ha logot is küldenek meg hogy milyen színek legyenek, képeket és milyen oldalak tetszenek nekik
Nem tudom milyen hírlevél-kezelő rendszert használnak, az oldal nevében keresett meg egy (szerintem) külsős, biztos valami marketinges, hogy ezt lehet e.
-

SpaceJam
aktív tag
Nem kértek még Analytics-et?
 Wtf. Az tök alap, ahogyan a Google Search Console bekötése is.
Wtf. Az tök alap, ahogyan a Google Search Console bekötése is.Ezt úgy szokás, hogy webfejlesztőként tartasz egy olyan Google accountot, ahova tulajdonként hozzáadogatod azokat az oldalakat, amiket te készítesz, ezzel generálódik oldalanként egy-egy gtag.js, és ezt a leírás szerint hozzáadod az oldalhoz.
De a legegyszerűbb, ha a body részhez hozzáadod a scriptet, ami így néz ki (nyilván az aktuális 10 karakteres azonosítóval XXX helyett):
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-PNFHQ1FTKQ"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-PNFHQ1FTKQ');
</script>A legtöbb szerkesztőben (pl. Divi, Elementor) ennek külön megvan a dedikált hely. Sima WP-hez hirtelen nem tudok plugint, de létezik rá millió darab. Illetve ajánlom ennek a videónak a végignézését: Google analytics fiók létrehozása és bekötése
A kezelt oldalakhoz az adminon (Tulajdon – felhasználókezelés) hozzáférést tudsz adni egy másik Google accounthoz. Ez utóbbit már az ügyfél adja meg, ők tudják, hogy melyik accal szeretnének az Analytics-re rálátni. Vagy ha te/ők nem szeretnék, hogy a saját accountodon is kezelve legyen a dolog, akkor közvetlenül elkéred ezt az Accountot az ügyféltől, hogy beállíthasd.
A gomb-kattintásos és hírleveles dologhoz már konverziókövetés kell. Ez külön beállítást igényel. Találsz egy rakat tutorialt hozzá, de amíg nem tudjuk, hogy milyen hírlevél-kezelő rendszert használtok, addig fölöslegesen linkelnék bármit is - meg hát ugyanúgy csak Google-találatokkal tudnálak bombázni, mint ahogy te magadat is.
-

Met
nagyúr
Google Analytics-hez kell google account.
Azzal lehet nyomon követni a kattintásokat? Nekem van de nem hiszem hogy az enyémmel kellene regelni.Az egyik oldalba be kell rakni Analytics-et plusz még a gombokra is.
Hírlevél megy majd ki és gondolom nézni akarják hogy mennyi érdeklődő volt. Ha jól értem akkor a hírlevélben lesz egy link amire kattintva betölt egy oldal, ennek a lekérését akarják nyomon követni, illetve hogy az ott található linkekre hányan kattintottak.Esetleg plugint tutorialt tudtok ajánlani? Nem volt még ilyen igénye senkinek.
-

CharlieDrop
veterán
válasz
 Flowtation
#6950
üzenetére
Flowtation
#6950
üzenetére
akkor nem törlődött a régi db. vagy valami nem volt ott kerek...
-

Flowtation
őstag
Köszi még egyszer. Megcsináltam így, viszont az adatbázist kétszer kellett csinálnom, mert nem lehet ua. a neve. Amikor az volt, akkor a wp telepítő azt írta, hogy telepítve van már, és egy ilyen régi-új hibrid jött létre, bejelentkezni se lehetett csak az elfelejtett jelszó funkcióval.
Szal a lényeg:
3. új adatbázis, ÚJ névvel

-

FeniX-
senior tag
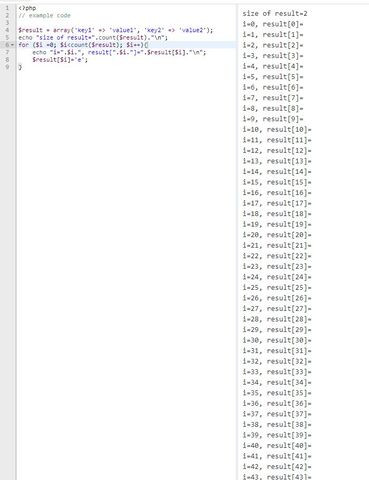
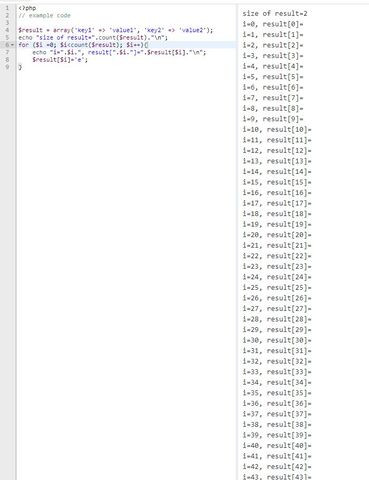
Hali, ma este belefutottam egy "ilyenbe", ami igazából nem wp-s cucc, csak érdekesség.
Ti láttatok már ilyet?
Tehát, egy olyan tömbnek, aminek csak asszociatív kulcsai vannak, egy hagyományos for loop-ba berakva megzakkan, hogyha a cikluson belül adok értéket valamely indexelt elemének.
(Ha kívül elmentem a count(tömb) változót, akkor csak annyiszor iterál rajta végig, ahány asszociatív eleme van.
-

SpaceJam
aktív tag
-

adatfalo
senior tag
Hello.
Az általad linket themeforest-es oldalon látható a kompatibilitási lista: WPBakery Page Builder 6.1.x
Tehát a sablon legújabb verziója ezzel a WPBakery-vel kompatibilisnek kell, hogy legyen.
Ha a sablonhoz jár a wpbakery, akkor nem kapsz aktiválásra lehetőséget. A sablonhoz csapják hozzá az adott plugint, amit a sablon készítője vásárolt meg (mennyiségi licence-el).
Töltsd le a sablon-t és ott lesz a fileok között a legújabb wpbakery, valamint a sablont is felül tudod írni a legújabb verzióval, de mindezek előtt MENTS! -

Met
nagyúr
Megörököltem egy oldalt.
Unicon sablon
A WPBakery 6 éves, írja hogy lehet frissíteni de aktiválni kellene.
Elvileg a sablonhoz jár a prémium WPBakery.Honnan lehet ilyen esetben kideríteni hogy lehet e frissíteni vagy nem?
Domain-hez kötött az aktiválás?Szerintem az oldal tulajdonosa nem fogja tudni.

-

#57018880
törölt tag
Igen, hát ha így jó neked. Viszont ennyi infó alapján igazán jó tanácsot nem lehetett volna adni. Nem azért mert nem akarunk vagy tudunk segíteni
 ..
..Általában amikor egy plugint úgy terveznek meg, hogy azzal jól lehessen együtt dolgozni, akkor ésszerű helyekre lehet esemény kezelőket regisztrálni. Ilyen lehet akár azonnal amikor aktiválják az adott plugint, vagy ritkábban amikor egy fontos paraméterét állították, stbstb, ami fontos esemény a saját ciklusában.
https://codex.wordpress.org/Plugin_API
Komolyabb kereskedelmi pluginek általában ezekről közzé tesznek egy listát és legalább egy alap szintű leírást.
-

Met
nagyúr
A ReCaptcha v2 for Contact Form 7-et felrakva megjelent.
-

Met
nagyúr
válasz
 adatfalo
#6938
üzenetére
adatfalo
#6938
üzenetére
Bemásoltam, így néz most ki.
Név* [text* your-name]
Telefonszám* [tel* your-phone]
E-mail cím* [email* your-email]
[select* szolgaltatas "Válasszon szolgáltatást"]
Dokumentum feltöltése - csak 1 db dokumentum (.pdf, .doc, .xls, .txt, .jpg) küldhető, maximum 10 Mb méretben<br> [file your-file limit:10mb filetypes:pdf|doc|txt|jpg|xls]
Megjegyzés [textarea your-message]
[submit "Küldés"]
[recaptcha]Really Simple CAPTCHA telepítve bekapcsolva
-

adatfalo
senior tag
Pedig igen egyszerű: https://contactform7.com/recaptcha-v2/ Nem lehet, hogy a shortcode-ot nem másoltad be a form szerkesztő felületére?
-

Met
nagyúr
Contact Form 7-be tényleg csak kódban írkálással lehet megjeleníteni a reCAPTCHA checkboxot vagy hogy?
Én WPForms-ot használok de most kaptam egy oldalt amin nem ez van és a google csak ilyen kódban turkálós megoldást ad ki.reCAPTCHA v3 van az oldalon, jobb alul ott is a kis ikon de lehet ellenőrzés nélkül levelet küldeni.
Gondolom a tulaj azt szeretné hogy felugrik egy ablak amibe be kell ikszelni hogy nem vagyok robot. -

FeniX-
senior tag
válasz
 #57018880
#6934
üzenetére
#57018880
#6934
üzenetére
Szia, végülis megoldottam a második - átnevezős - változattal, és így már tudom is használni a másik pluginből a sajátomat.
global $változónév deklarálással.
Mostmár csak a javascriptekkel kell ismerkednem, hogy mi hogy működik az adott pluginben.
ott mindig van némi "blekk medzsik"
-

#57018880
törölt tag
@FeniX.
Kevés infó, túl általánosítva lehetne csak, ami a konkrét esetedre még bőven lehet rossz. Nagyon függ attól, hogy mit csinálnak pontosan a pluginek, illetve, hogy mennyire fontos az aktiválás-deaktiválás.Igen, SpaceJam, túltoltad, azért nincs sokszor válasz mert nincs időnk kibarkochbázni az 1700 alesetet, vagy fél napos 1-on-1 kurzust tartani, mire meglesz a válasz. Lehet, hogy az FB csoportban valakinek van erre ideje és kapacitása,bár kétlem. A kérdések nagy része pedig túlzottan véleményre irányul "szerintetek ?..."- erre nem mindenki akar-tud válaszolni, esetleg teljesen off topik generál fejlesztés, hosting stb.
Egyszerű, konkrétan megválaszolható kérdésekre itt is lehet választ kapni, csak ilyen évente 2x jön.
-

FeniX-
senior tag
Sziasztok, facebook csopi ide vagy oda, azért itt teszem fel a kérdésemet első körben.
Problémám a következő:
Egy plugin (nevezzük 'A'-nak) használni szeretne egy másik plugint (legyen 'B').
Viszont 'B' később töltődik be, mint 'A', ezért a függvényhívások null objecten történnek.'B'-ben csináltam az activate_plugin hook-ban egy trükköt, hogy az adatbázisban található pluginok sorrendjét aképpen módosítja, hogy a 'B' plugint teszi legelőre.
Viszont, ezután is null obj. hibákat kaptam, így betriggereltem az adatbázist, és megdöbbenve látom, hogy közvetlenül, hogy rendezem a 'B'-vel a wp_options->active_plugins rekordot, még valami hozzányúl, és ekkor viszont ugyanúgy ABC sorrendben kerülnek vissza a pluginok, s a 'B' pedig 2x lesz benne.Vki tud erre mondani valami okosat?

hagyjam az adabázis variálást, és 'parasztba' legyen vörkeráund, hogy átnevezem a pluginemet "A_{plugin név}" és akkor elsőnek fog betölteni?
-

SpaceJam
aktív tag
válasz
 Flowtation
#6930
üzenetére
Flowtation
#6930
üzenetére
Ezt régebben is írtam itt, de ha a témában olvasnál, vagy ha kérdésed van, akkor ezt tudom nagyon ajánlani: WordPress fejlesztők és felhasználók csoportja
Sokkal hamarabb és komolyabb szinten válaszolnak, mint itt. Mások bejegyzéseiből is sokat lehet tanulni. Tanulásra pedig egyértelműen ez elsőre (ingyenes és legjobb kurzus most): wpSuli -

Flowtation
őstag
Köszönöm szépen, akkor el is mentem magamnak, hogy később se felejtsem el.

btw: én nagyon szívesen olvasnék minden wp-s témát, kezdőtől a komolyabb kódos részekig bezárólag. Várom, hogy beinduljon a dolog, nem vagyok profi wp-s, szóval tartalom készítésében nem igazán tudok segíteni, de ami esetleges oldal tesztelést, ilyesmit érint, abban szívesen.
-

The DJ
addikt
válasz
 Flowtation
#6928
üzenetére
Flowtation
#6928
üzenetére
Minden mehet így, ahogy írtad

-

Flowtation
őstag
Sziasztok!
Resetelnék egy oldalt, de nem pluginnal, hanem teljesen gyalulni szeretném. Az elgondolásom a következő:
1. törlöm FTP-n keresztül a teljes www mappa tartalmát
2. a tárhelyszolgáltatónál kitörlöm a megfelelő adatbázist
3. létrehozom az új adatbázist (ennek lehet a neve az előző is?)
4. WP telepítés a megszokott módonJók ezek a lépések vagy totál hülyeséget írtam?
Köszönöm előre is! -

adatfalo
senior tag
REST-API-t szeretettel várom én is, valamint az eddig felsorolt témakörök mindegyikét fontosnak tartom mert én is rengetegszer futok bele olyan ügyfélbe, akinek jót tenne ha előbb rendet tenne a fejében és egy ilyen cikk belinkelésével sok felesleges körtől óvnánk meg magunkat.
Én is szívesen beszállnék "vendég íróként" egy-két tutorial erejéig, rövidebb kód snippetek írásával, magyarázatával.
Esetleg az egyre nagyobb rajongó táborral rendelkező Oxygen Builderhez is tudnék leírással, tutorial videóval/cikkel szolgálni. -

#57018880
törölt tag
Pontosan, ez kultúra kérdése is, ami nálunk nagyon nyögve és lassan alakul ki, az emberi természetet nem könnyű megváltoztatni,- ennek ellenére sokat lehetne segíteni a kultúrán jó cikkekkel. A cikkek felvázolhatnak egy reális idő-ár összefüggést egy modern alap üzleti weblapra, esetleg alap pár termékes woo oldalra. -- Ez nem érinti a hobbi és egyéb non-profit felhasználókat, ők általában pont értelmesebb módon használják a WP-t.
Én is találkoztam sok olyan céggel, ahol az üzleti szolgáltatás annyi, hogy felkattintják auto installerrel a WP-t, telepítenek egy Elementort, esetleg felvesznek bele 1-2 usert. Jó indulattal 1 óra és kb 50 000 Ft-ot kérnek érte. Az biztos, hogy az alapján amivel nekem dolgom volt: marketing ügynökséget nem bíznék meg weblappal, semmilyen szinten és főleg nem ahol folyamatosan fejlődni, skálázni kell, vagy bármilyen félkomoly IT support is kell mellé.
Nekem több időbe tart feldolgozni-megérteni a megrendelő üzleti igényeit és korrekt árajánlatot írni, mint nekik "letudni" egy ügyfelet.
A plugin és sablon fejlesztés mellett az én kínálatomban is ott a WP telepítés, ég és föld a különbség mind árban és abban amennyit dolgozok vele. Az ügynökségek jellemzően kb dupla árat kérnek 1/20 "munkáért".
Egyébként ha írnék, szerintem a fejlesztéssel kapcsolatos témák érdekelnének jobban, elég gyakran használom a WP REST API-ját mostanság, de ez szerintem kevesebbeket érdekel, és sajnos feltételez más nem-WP specifikus előismereteket is.
-

FeniX-
senior tag
válasz
 #57018880
#6919
üzenetére
#57018880
#6919
üzenetére
Igen, ezen sajnos nem segít, hogy manapság sok helyen ömlik reklámok formájában az, hogy "legyen 5 perc alatt saját weboldalad, két kattintással" .
(Ergó minek pénzt fizetni egy webprogramozónak, és/vagy grafikusnak, netán olyannak, aki ért hozzá.)"A szomszéd Jóska elementort használ, akkor az nekem is jó lesz".
Aztán 2 hónap múlva mutatnak neki egy másik plugint, ami megtetszik, csak az divi-t használ, stb. -

#57018880
törölt tag
Szerintem fontos lenne, hogy reálisabb képet kapjanak az emberek arról, hogy mire ideális, mire elfogadható, és nagyjából mire nem ajánlott a WP telepítése. ( nem szarkazmus-, nagyon sokszor előjön, hogy jóval többet várnak mint amit natív vagy akár több bővítménnyel értelmesen, magas színvonalon lehetne összekötni ).
A másik talán, hogy feltelepíteni egy WP-t egy dolog, weblapot készíteni meg egy teljesen más dolog. Itt is kiemelném, mik az előnyei és hátrányai annak ha valaki WP-vel dolgozik szemben akármilyen desktop összekattintóval, vagy a millió másik CMS és Offline generátorral.
Gyakori sokkhatás az új felhasználóknak, hogy mennyire előre kell gondolkodni már a sablon + pluginek kiválasztásánál, mert elég hamar bele lehet futni olyan limitációkba amiket később sokkal költségesebb módosítani, mint ha egy hozzáértőt választanak a komponensek kiválasztására. ( persze ez igényektől függő)
Szinte minden olyan oldalnál amit átveszek javításra, előfordul, hogy a problémák nagyrészt annak a származékai, hogy "menet közben" találták ki milyen komponensekkel dolgoznak.
Gyakori a nagymértékű és felesleges duplikáció, több plugin hasonló funkcióval amik csak lassítják az oldalt, ezeket gyakran lehetetlen kibogózni anélkül, hogy a fejlesztő saját találmányt építene az egyik másik pluginre, vagy egy must use bővítményt adna hozzá.
Cikk témákat biztosan találnék, motivációt nehezebben

-

The DJ
addikt
válasz
 CharlieDrop
#6913
üzenetére
CharlieDrop
#6913
üzenetére
Írok privát

(#6915) Taci: Sajnos jelenleg teljes és totális időhiánnyal küszködöm, így mentorálni semmiképp sem tudnék, de ettől eltekintve nyitott vagyok bármire, akár az oldalon keresztül is. Már kaptam 3 megkeresést, lennének, akik szívesen írnának, mások melókba tudnának beszállni, én pedig minden ilyesminek örülök, mert egyrészt ez hasznos a köznek is, másrészt pedig a jelentkezők is profitálhatnak belőle valamilyen formában. Ha kikristályosodik valami közös ötlet vagy akár együttműködés, akkor szívesen biztosítok neki platformot az oldalon keresztül is. Sok ötletem volt korábban, terveztem oktatóanyagok és egy ilyen többszintes WP tanfolyam létrehozását is, de jelen ütemben sosem leszek kész velük, főleg ha még írni sincs időm, ami az egész alapja lenne.
-

Taci
addikt
válasz
 CharlieDrop
#6916
üzenetére
CharlieDrop
#6916
üzenetére
Igen, nagyon szeretnék. Nem vagyok béna (annyira
 ), ne koloncként gondoljatok rám, csak van pár terület, ami nekem teljesen idegen még, tök jó lenne, ha lenne rá lehetőség, hogy éleseben rázódjak bele. De persze van pár terület, amiben már van tapasztalatom, az alapok azért valamennyire adott. (Vagy csak azt hiszem, és legalább abban is fejlődhetek majd.
), ne koloncként gondoljatok rám, csak van pár terület, ami nekem teljesen idegen még, tök jó lenne, ha lenne rá lehetőség, hogy éleseben rázódjak bele. De persze van pár terület, amiben már van tapasztalatom, az alapok azért valamennyire adott. (Vagy csak azt hiszem, és legalább abban is fejlődhetek majd.  )
) -
-

FeniX-
senior tag
Sziasztok, a Barionos cucimucival kapcsolatban lenne még kérdésem, szóval, ha van köztetek valaki, aki ért ehhez, az dobjon meg egy privát üzenettel, légyszí.
 köszi!
köszi! -

The DJ
addikt
Sziasztok!
Van egy teljesen nonprofit, WordPress tippeket, útmutatókat, leírásokat tartalmazó weboldalam, a WPSzaki.hu, amit eddig csak én vittem, viszont mostanában sajnos semmi időm arra, hogy újabb cikkeket írjak, ezért felmerült bennem a gondolat, hogy készítek egy felhívást, hátha valakit érdekelne a dolog és szívesen írna alkalomadtán hosszabb/rövidebb informatív és az olvasók számára is hasznos cikkeket, amiket aztán az oldalon keresztül tudnánk publikálni. Szólhatna kezdőknek, de jöhetnek haladók számára érdekes tartalmak is. Természetesen mindezt nem kérném ingyen. Ha érdekel a dolog, akkor privátban megbeszélhetjük a részleteket, de 1 forint per karakter áron gondoltam a díjazást.
Ezen felül, ha van affinitásod és WP-vel foglalkozol, akkor az oldalon befutó melókat is át tudom adni, ezekből aktív időszakban elég sok jön, de én sajnos nem tudom bevállalni egyiket sem. Tehát van potenciál a dologban szerintem.
-

FeniX-
senior tag
válasz
 CharlieDrop
#6909
üzenetére
CharlieDrop
#6909
üzenetére
Mert custom témával megy az oldal, és nem lehetett összehozni vele.
(ad 2.: ezzel bíztak meg, egy kósza kérdést leszámítva nem forszíroztam a dolgot)
-

FeniX-
senior tag
Sziasztok egy kis tanácsra lenne szükségem.
Egy barionos plugint próbálok fejleszteni a wp-hez, és a lépések között van egy olyan, hogy a tranzakció végeztével a barion rendszer csinál egy callback-et a webshop oldalára egy adott paymentId-val, ami alapján a pluginem lekérdezi a barion api-t, hogy mi a stájsz a tranzakcióval. Mivel ez egy független post request, hogy szokták megoldani, hogy utána a megfelelő user olvassa a megfelelő státusz-üzenetet?Megcsinálom a saját barionos kommunikációmat a kapott paymentId-val, és simán adatbázisban elmentek egy üzenetet pluszban egy adott userID-hoz, amit a következő redirect-nél/oldalbetöltésnél kiiratok neki?
A payment-eket amúgyis adattáblában tárolom, de ott igazából csak a státusz, meg az időpont van még nyílvántartva, meg a userId.
Köszi, sziasztok!
-

CharlieDrop
veterán
válasz
 szricsi_0917
#6906
üzenetére
szricsi_0917
#6906
üzenetére
De ez apache hibát önmagában nem mond. Neked kell kikövetkeztetni mi lehet a baj s timeoutból. Még érdemes error logokat olvasni, ha van.
-

szricsi_0917
tag
válasz
 CharlieDrop
#6905
üzenetére
CharlieDrop
#6905
üzenetére
-

CharlieDrop
veterán
válasz
 szricsi_0917
#6904
üzenetére
szricsi_0917
#6904
üzenetére
Nem jót nézel.
-

szricsi_0917
tag
válasz
 CharlieDrop
#6903
üzenetére
CharlieDrop
#6903
üzenetére
Csak a témához ír hibát, az apache hibát nem jelez.
-

CharlieDrop
veterán
válasz
 szricsi_0917
#6902
üzenetére
szricsi_0917
#6902
üzenetére
nem, a böngészőre vizsgálat jobb katt, ff-ben és chrome-ban van ilyen.
Ott kiválasztod a hálózatot és látod mi töltött be mennyi idő alatt, lehet az apache túl hamar timeoutra megy
-

szricsi_0917
tag
válasz
 CharlieDrop
#6901
üzenetére
CharlieDrop
#6901
üzenetére
-

CharlieDrop
veterán
válasz
 szricsi_0917
#6900
üzenetére
szricsi_0917
#6900
üzenetére
ja, akkor sanszosan lassú, nézd meg vizsgálóval, hogy mennyi megy timeoutra...
Új hozzászólás Aktív témák
- BESZÁMÍTÁS! Gigabyte H610M i5 12400F 32GB DDR4 512GB SSD Intel ARC A770 16GB Rampage SHIVA 650W
- BESZÁMÍTÁS! ASUS B460M i7 10700 16GB DDR4 512GB SSD GTX 1080Ti 11GB KOLINK Observatory TG TT 600W
- BESZÁMÍTÁS! ASUS H170M i7 6700 16GB DDR4 512GB SSD GTX 1660 Ti 6GB KOLINK Observatory Lite TT 500W
- BESZÁMÍTÁS! ASRock A520M R3 3100 16GB DDR4 512GB SSD RX 6500XT 4GB BitFenix Neos Thermaltake 500W
- BESZÁMÍTÁS! Asus H110M i5 7400 8GB DDR4 250GB SSD 1TB HDD GTX 1650 4GB ZALMAN S3 TG Chieftec 600W
- BESZÁMÍTÁS! Gigabyte H610M i5 12400F 32GB DDR4 512GB SSD RX 6700XT 12GB Rampage SHIVA Seasonic 650W
- ÁRGARANCIA!Épített KomPhone Ryzen 5 5500 16/32/64GB RAM RTX 4060 8GB GAMER PC termékbeszámítással
- Apple iPhone 11 64GB, Kártyafüggetlen, 1 Év Garanciával
- ÁRGARANCIA! Beszámítás, 27% áfa, összesen 5db RTX 5060 Ti 16GB 3 ventilátoros készletről BOMBA ÁRON!
- ÁRGARANCIA!Épített KomPhone i5 12400F 16/32/64GB RAM RTX 4060 8GB GAMER PC termékbeszámítással
Állásajánlatok
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest


























 .
.


 )
)